内蔵ブラウザーとは
StyleNoteに搭載されているブラウザーを、StyleNoteでは内蔵ブラウザーと呼びます。内蔵ブラウザーを利用することで、プレビューを確認しながら、HTML/CSSファイルの編集を行うことができます。内蔵ブラウザーのレンダリングエンジンは、PCにインストールされているIE(デフォルトではIE7で動作。変更方法はこちら)を利用しています。
StyleNoteには2種類の内蔵ブラウザーが搭載されていますので、用途に応じて使い分けることができます。
| 名称 | 解説 |
|---|---|
| 内蔵ブラウザー<独立> | 個別ウインドウで表示される内蔵ブラウザーです。エディターウインドウと切り離されているため、デュアルディスプレー環境下では、それぞれのモニターにプレビューとエディタウインドウを分けて表示できます。 |
| 内蔵ブラウザー<クイックプレビュー> | エディターウインドウ内に表示されるブラウザーです。表示結果をブラウザーパネルの横幅に合わせて自動的に縮小することができるため、簡易的な描画確認に使用することができます。独立プレビューとクイックプレビューを同時に利用することもできます。 |
それぞれ、下記の場所から表示・非表示を切り替えられます。
- 表示(V)
- 内蔵ブラウウザー<クイックプレビュー>
- 表示(V)
- 内蔵ブラウウザー<独立>
StyleNoteの内蔵ブラウザーの特徴
StyleNoteの内蔵ブラウザーには下記の特徴があります。
- 内蔵ブラウザーとエディターが連携することで、プレビューをクリックしたときに、該当するHTMLソースにキャレットを移動できます
- エディターで入力した内容をリアルタイムに反映できる「リアルタイムプレビュー」機能を利用できます
- プレビューに表示された要素のサイズやマージンを調査できる「オブジェクトインスペクター」機能を搭載しています
- ユーザーエージェントを自由に変更できます
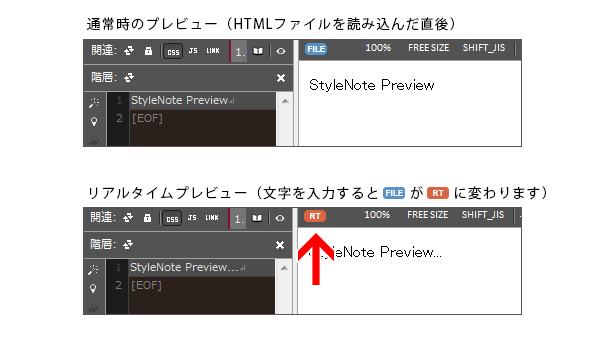
リアルタイムプレビューについて(5.04+)
StyleNoteの内蔵ブラウザーは、デフォルトでファイル保存時に自動的に更新されますが、キー入力に応じてリアルタイムに更新することもできます。ファイルを保存することなく変更結果を確認できるようになります。
リアルタイムプレビューは、ロックモード時に、関連ファイルを編集している際は動作しません(編集しているファイルとプレビューに表示しているファイルが一致している場合にのみ動作します)。ロックモードに関する詳細はこちらをご覧下さい。
リアルタイムプレビューは下記の場所から有効にできます。
- 設定(O)
- プレビュー/ブラウザーの設定(P)
- 内蔵ブラウザー
- 動作設定
- リアルタイムプレビュー
エディターとの連携について
内蔵ブラウザーの任意の位置をクリックすると、エディター画面のキャレットが、クリックした要素の位置に移動します。この機能により、プレビュー画面から編集したい箇所に簡単に移動できます。デフォルトでオンの機能です。
エディター連携機能等に関するオプションは、下記の場所から変更にできます。
- 設定(O)
- プレビュー/ブラウザーの設定(P)
- 内蔵ブラウザー
- 動作設定
- その他
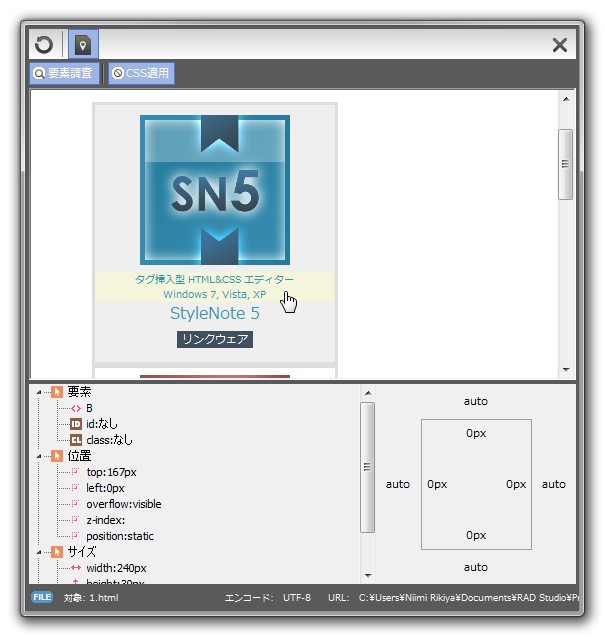
オブジェクトインスペクターについて
内蔵ブラウザーには、オブジェクトインスペクター機能が付属しています。オブジェクトインスペクターを利用すると、プレビュー上の要素をクリックして、その要素の marginやpadding等を調査できるようになります。
エレメントオーダービュー(v5.07+)
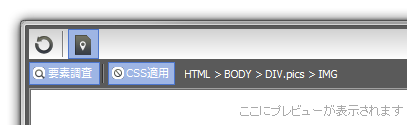
オブジェクトインスペクターの要素調査実行時に、マウスカーソル下の要素の階層状況を確認できます(下図)。

内部処理的にはMSHTMLのインターフェースを利用してDOMツリー内のノード構造を遡って解析し、ノード階層を表示します。これの実行結果はInternet Explorerの「F12 開発者ツール」で取得できるノード階層のリストと同様(のはず)です。
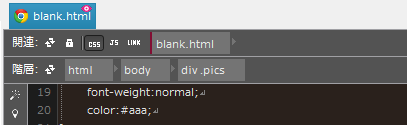
「エレメントオーダービュー」はエディター画面にも搭載されています(下図)。エディター画面のエレメントオーダービューの内部処理は、StyleNoteが独自に実装するインターフェースを利用して、DOMツリーのノード構造を解析した結果を表示しています。

HTMLソースからDOMノードを解析する場合はエディター画面のエレメントオーダービューを利用し、ビジュアル(WEBブラウザー)画面からDOMノードを解析する場合は内蔵ブラウザーのエレメントオーダービュー機能を利用して下さい。
![]() JavaScript、動画、BGM等の制御について
JavaScript、動画、BGM等の制御について
内蔵ブラウザーでは、下記の項目についてON/OFFをコントロールできます。
- 画像の読込の許可
- 音楽の再生の許可
- ビデオの再生の許可
- JavaScriptを無視
- Java Appletを無視
- オフラインモードで実行
- キャッシュを無効
- ダイアログ抑止(スクリプトエラー等を表示しません)
内蔵ブラウザーがフリーズする方は、「JavaScriptを無視」をONにすることで、フリーズを回避できます。
ただしこの方法では、JavaScriptの実行を停止させるため、その他のスクリプトに対しても影響が及びます。
※環境により、「ダイアログ抑止」はJavaScript自体を無効にすることがあるようです。
- 設定(O)
- プレビュー/ブラウザーの設定(P)
- 内蔵ブラウザー
- エンジン設定
- ダウンロードと実行の管理
![]() ローカルサーバーによるプレビュー(v5.07+)
ローカルサーバーによるプレビュー(v5.07+)
Apach等のサーバーをローカル環境で稼働されている場合、StyleNoteは内蔵ブラウザー/外部ブラウザーで localhost を参照してのプレビューを実行できます。
- 設定(O)
- プレビュー/ブラウザーの設定(P)
- 内蔵ブラウザー
- ローカルサーバー設定
内蔵ブラウザーのIEバージョンの変更(v5.10+)
StyleNoteの内蔵ブラウザーはInternet Explowerを利用するTWebBrowserコンポーネントを利用しています。このコンポーネントはデフォルトではIE7として動作しており、この設定を変更するにはレジストリーにキーを書き込む必要があります。
StyleNoteでは v5.10 よりこの設定を環境設定から変更できます。下記の場所よりご利用下さい。
レジストリーを変更するため、ご利用は自己責任でお願い致します。
- 設定(O)
- プレビュー/ブラウザーの設定(P)
- 内蔵ブラウザー
- エンジン設定
- Internet Explorerのバージョン
![]() ユーザーエージェントの変更(v5.14+)
ユーザーエージェントの変更(v5.14+)
StyleNoteでは内蔵ブラウザーのユーザーエージェントを自由に変更できます。「プレビュー/ブラウザー設定」にて利用するUAを事前に登録しておき、独立プレビューのツールバーから、切り替えて使用します。
StyleNoteには2種類のプレビュー画面がありますが、個別にUAを設定することはできません。UAの変更は内蔵ブラウザー全体に適用されます。
- 設定(O)
- プレビュー/ブラウザーの設定(P)
- 内蔵ブラウザー
- ユーザーエージェント