「クリップボード」の履歴と、「StyleNoteの機能を利用して挿入したHTML/CSS」の履歴を管理する機能が、マルチヒストリーです。

- 表示(V)
- マルチヒストリー(F)
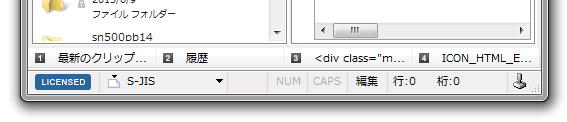
クリップボード履歴を利用する
マルチヒストリーは通常時は、クリップボードの履歴を表示します。直近10個のクリップが左側から順に表示されます。クリックすると、そのクリップがエディター画面に挿入される仕組みです。
マルチヒストリー上の履歴表示数は10個ですが、実際には30個までストックされ、利用することができます。マルチヒストリーに表示されない履歴は、「クリップボード履歴」機能を表示させることで確認できます。
- 表示(V)
- クリップボード履歴(K)
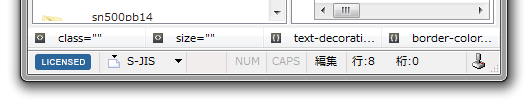
挿入履歴を利用する
マルチヒストリーは、Shiftキーを押している間は「挿入履歴」に切り替わります。
挿入履歴には、タグアナライザーや各種挿入ダイアログ等のStyleNoteの機能を利用して挿入されたHTML要素や、CSSルールの挿入履歴が表示されます。

各履歴にはアイコンが表示されます。HTML要素の履歴は<>アイコンが表示され、CSS属性の履歴は{}アイコンが表示されます(上図)。
挿入履歴を再挿入する場合には、キャレット位置をふさわしい場所に移動させる必要があります。
| 履歴の種類 | キャレット位置 |
|---|---|
| HTML要素の履歴 <>アイコン |
HTML要素の中にキャレットがある状態で実行すると、その要素に対して適切な形で値が挿入されます。 |
| CSS属性の履歴 {}アイコン |
CSSセレクターの中にキャレットがある状態で実行することで、そのCSSルールに対して適切な形で値が挿入されます。 |
「適切な形で値が挿入」されるとは
キャレット位置にダイレクトに挿入されるわけではなく、既に同一の値が記述されている場合は、その値を上書きし、値が記述されていない場合は、文法を壊さない形で末尾に追記するように挿入されます。
