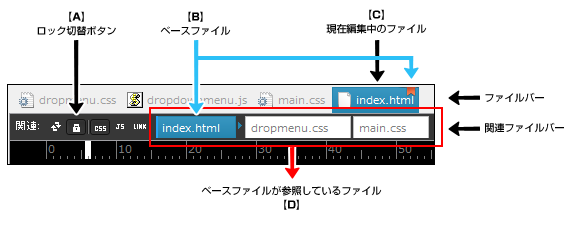
下記はファイルバーとツールバー周辺の名称図です。
上段のバーが「ファイルバー」で、下段のバーが「関連ファイルバー」です。

ファイルバーとは
ファイルバーにはStyleNoteで編集中のファイルが全て表示されます。ここに表示されるタブを切り替えることで、複数のファイルを同時に編集できます。ファイルを閉じるとファイルバーからもタブが削除されます。
関連ファイルバーとは
関連ファイルバーには、原則、現在編集中のファイルに関連する項目がリストアップされます。上図の場合は【C】に示す現在編集中のファイル(index.html)が、ベースファイルとして【B】に表示され、その横にCSSファイルが表示されています。編集するファイルを変更すると、【B】の表示も連動して変わり、関連ファイルの内容も更新されます。
ファイルタブのリボンについて
ファイルバーのタブには、リボンマークが表示されることがあります。このリボンは、そのファイルが関連ファイルバーのベースファイルに指定されていることを表します。(そのため、上図ではベースファイルを示す青色の線が2つ伸びています)。
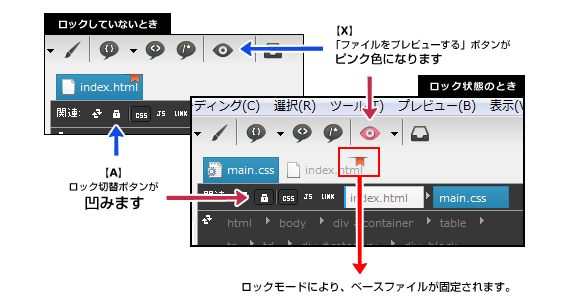
関連ファイルバーのロックモードとは
ベースファイルを固定したまま、別のファイルを編集したいときは、ロックモードをご利用下さい。ベースファイルをロックすると、ロックを明示的に解除するまで、関連ファイルの項目を固定できます。
ロック状態は【A】の鍵アイコン、または標準ツールバーの【ファイルをプレビューする】ボタンで確認できます(下図【X】)

【A】の鍵アイコンをクリックすることで手動でロックモードへ切り替えられますが、下記の条件を満たす場合、StyleNoteは自動的にロックモードを適用します。
- 関連ファイルの項目をクリックしてファイルを開いたとき
- スタイルルーペからファイルを開いたとき
また、下記の条件を満たす時に、StyleNoteは自動的にロックモードを解除します。
- ロックしていたファイルを閉じたとき
ロックモードを覚えて、プレビューを快適に
ロックモードに入ると標準ツールバーの「ファイルをプレビューする」ボタン(目のアイコン)の色が変わります。プレビューボタンの色が変わる理由は、ロックモードによりプレビュー対象のファイルが「ベースファイル」にロックされるためです。
例えば、外部CSSを含む「index.html」を編集中に、関連ファイルバーからその外部CSSファイルをクリックして開くと、「index.html」を【ベースファイル】として自動的にロックモードに入ります。この状態で、外部CSSファイルの編集を行い、上書き保存を実行するとStyleNoteのプレビュー画面は「index.html」の内容でリロードされるようになります。CSSを編集しながら、HTMLファイルをプレビューできる便利な機能です。
ベースファイルのプレビューは、そのベースファイルの関連ファイルを更新したときのみ有効
「index.html」をロック中に、「sample.html」という別のファイルを新しく開いた場合、ロックモードは「index.html」のまま継続されます(関連ファイルバーの内容は sample.htmlに合わせて更新されません)が、プレビューのロックは外れるため、「sample.html」を表示します。
