StyleNote 5.22をリリースしました(5.21は非公開バージョンです)。
1年ぶりのバージョンアップを実施しました。色々と修正&機能改善に手をつけていたら、収拾がつかなくなり遅くなってしまいました。今回のバージョンアップの主な変更点は、高解像度モニターへの対応(一部)、検索文字のハイライト、ソースのオートフォーマット機能の実装、ドキュメントの改行コード変更への対応です。また、UIのブラッシュアップを全体的に行っていますし、バグの修正も多数含まれます。
詳しい更新内容は下記をご覧ください。
—————————————————————–
変更箇所 ★…新機能 ●…改良/変更 ▲…バグ修正 ×…廃止
—————————————————————–
★【高解像度モニター】高DPIモニターに対応しました(カスタム編集ツールバー、カスタムHTMLツールバーのアイコンは未対応です。また、その他一部、対応できていない部分もあります) ※Per-Moniter DPIには対応していません /user
★【ツール – ソースのオートフォーマット】HTMLタグの構成を自動的に整えます。/user
★【ホイールインプット】ユニットが付かない数値に対しても動作するようになりました。単純に半角の数字を選択してShift+マウスホイールで増減できます。
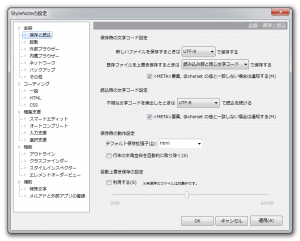
★【StyleNoteの設定 – 保存と読込」「改行コード」の設定項目を追加しました。新しいファイルを保存するときの改行コードを規定できます。/user
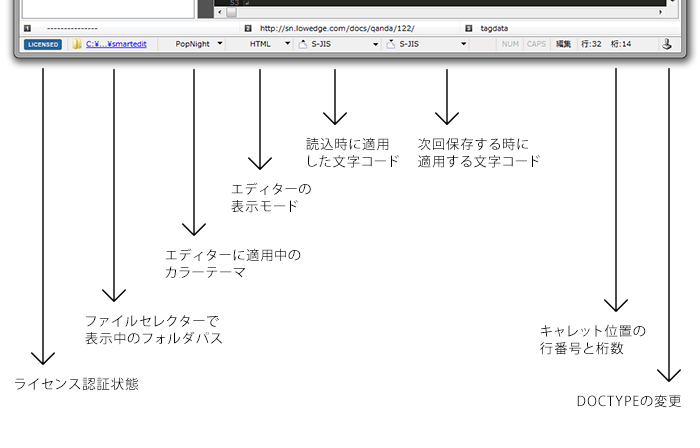
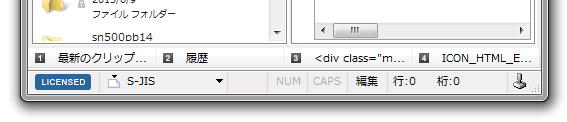
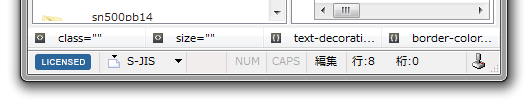
★【ステータスバー】編集中のファイルの改行コード欄を新設しました。クリックで適用する改行コードを変更できます。
★【ステータスバー】カレントフォルダ欄のフォルダーアイコンのクリック、もしくはフォルダーパスをCtrlキーを押しながらクリックして、フォルダーパスを手動で変更できるようになりました。
★【検索ハイライト】検索実行時に、ヒットした検索キーワードを強調表示する機能を導入しました。
★【テーマの設定】設定項目に「検索ヒット」「コメント3」を追加しました。「コメント1~コメント3」については適用されるコメントの対象が変更されています。ご利用の方は必要に応じて修正下さい。
★【ファイルログ】GUIによるファイル復元ツールの実装を進めています。現時点では、ファイルメニューの「過去のファイルの復元と確認」から保存されているファイルの閲覧が可能です。ファイル数が多いとウインドウが表示されるまでに時間がかかる可能性があります。また動作は実装途中ですので最終的な実装はまだ先の予定です。
★【スウォッチ】ツールバーのカラー選択ボタンの横にスウォッチボタンを追加しました。旧お気に入りの色と、最近挿入したカラーの履歴を表示します。
●【StyleNoteの設定 – コーディング – HTML】前バージョンで「フォーマットの設定」が意図せず非表示になっていましたので、今バージョンから復活させました。
●【ファイルログ】不要ファイルの削除タイミングをStyleNote終了時に変更しました。ファイル保存時の動作遅延を回避するためです。
●【カラー選択ダイアログ】HSV形式のカラーパレットの動作を修正しました。
●【お気に入りの色】名称を「スウォッチ」へ変更しました。
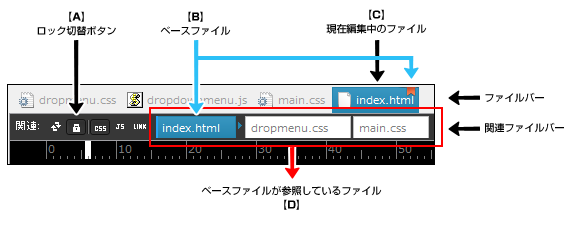
●【関連ファイルバー】ファイルパスに「?」が含まれる場合、「?」以降を無視してファイルの存在確認を行えるようにした。
●【エディター描画】エディタのシンタックスハイライトの対象CSSプロパティを大量に追加しました。
●【クリップボード】クリップボードの取得処理を AddClipboardFormatListener に変更しました。これによりWindows XPでStyleNoteが動作しなくなった可能性があります。
●【スマートエディット】ファイルパスの補完候補の対象拡張子制限を解除しました。
●【ステータスバー】フォルダパス欄のシングルクリックでフォルダーが開くように変更しました(前バージョンまではダブルクリック)
●【ステータスバー】描画のチラツキを抑える処理を加えました。
●【設定 – ファイルバーの設定】当該項目は「StyleNoteの設定」に移動しました。
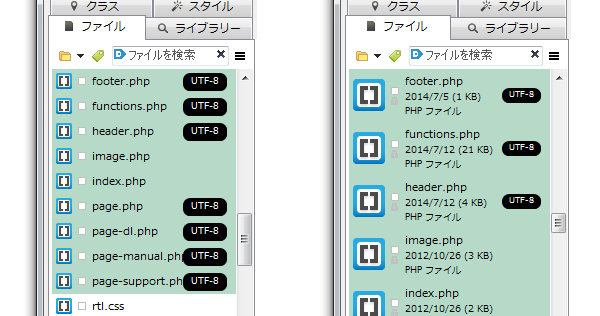
●【ファイルセレクター】項目サイズの変更について「大きい表示・小さい表示」の2段階表示を廃止し、「ファイルセレクターの設定」オプションに「項目のサイズ」欄を追加しました。多段階でサイズを変更できます。
●その他細かい改良多数。
▲【Zen-Coding】動作不具合を修正しました。
▲【スマートエディット】一部のカラーネームのプレビュー描画が正しく表示されない不具合を修正しました。
▲【ファイルバー】描画更新されず、異なるタブがアクティブタグとして描画される不具合を修正しました。
▲【ステータスバー】無関係な内容が描画される不具合を修正しました。
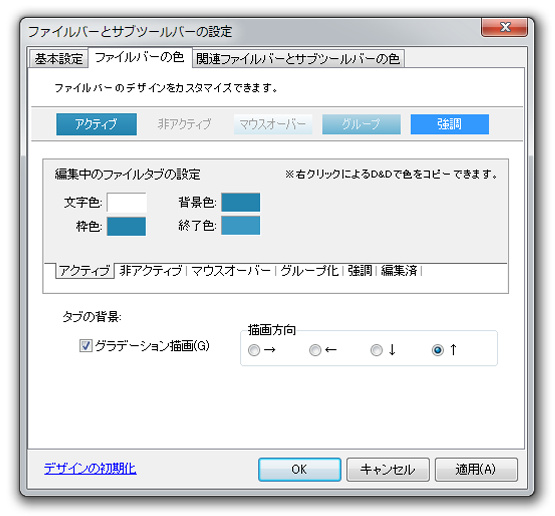
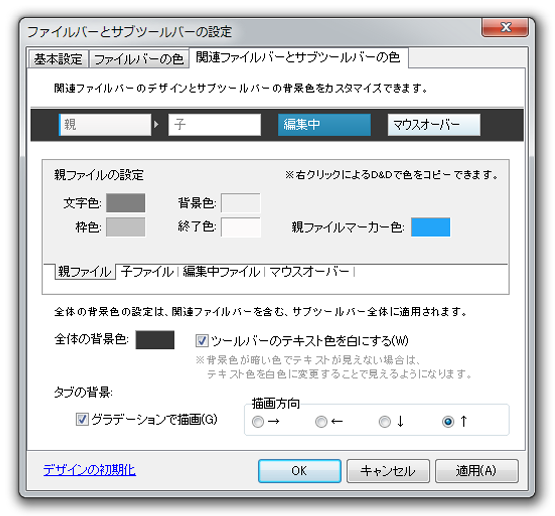
×【ファイルバーの設定】機能の統廃合に伴い、「関連ファイルバー」のカラーオプションの設定は廃止されました。
×【テーマの設定】機能の統廃合に伴い、ファイルタブのグラデーション描画の設定は廃止されました。
×【エレメントオーダービュー】機能の統廃合に伴い、カラーオプションの設定は廃止されました。
×【StyleNoteの設定】相対パスの取得警告の表示機能は廃止されました。通知機能に出力されるようになります。
×【StyleNoteの設定 – メルアド】機能の統廃合に伴い、当該機能は廃止されました。それにともないメルアド機能を呼び出している関連箇所から項目が撤去されています。
×【サイトアドレスの取得】機能の統廃合に伴い、当該ダイアログは廃止されました。
×【ステータスバー】「編集」欄は廃止されました。
×【StyleNoteの設定 – コーディング – CSS】属性値の前にスペースを挿入するオプションは廃止されました。
×【ヘルプ – 公式サイトからのお知らせ】廃止されました。
×【StyleNoteの設定 – コーディング – TABLE要素の自動生成書式】出力されるTABLEタグは「ソースのオートフォーマット」機能に従ってフォーマットされるようになったため、本機能は廃止されました。。